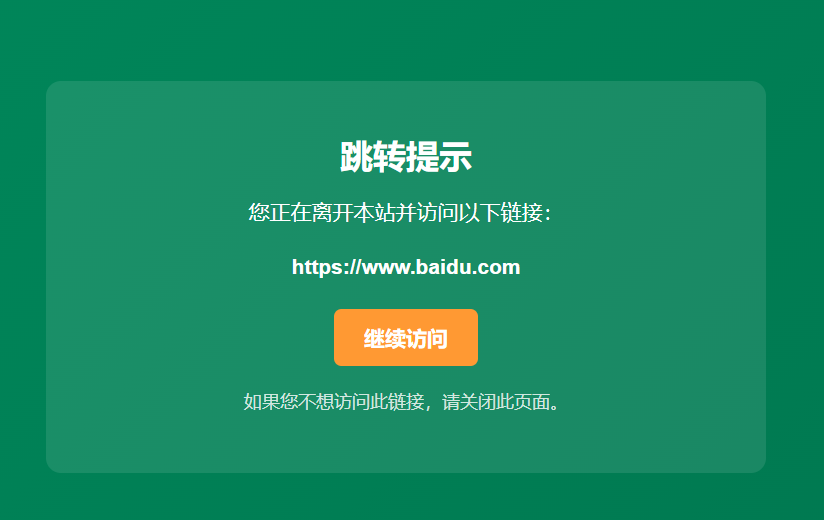
相信大家在NL点击外链的时候已经发现,NL现在会有一个外链提示页面了。

实际效果点以下地址
https://www.163.com
这样做的好处一是网站权重不会流失,二是能够看用户更清楚的看到下一个页面的链接地址是什么,避免被钓鱼。
页面源码如下,其实就是截断 /goto/ 后面的URL内容来提示用户。
<?php
// 获取跳转目标 URL
$redirectUrl = $_SERVER['REQUEST_URI'];
$redirectUrl = str_replace('/goto/', '', $redirectUrl);
// 初始化错误消息和解码后的链接变量
$errorMessage = null;
$decodedLink = null;
// 检查 URL 是否为空
if (empty($redirectUrl)) {
$errorMessage = "跳转链接无效或为空。请检查您的链接。";
$redirectUrl = "#"; // 默认值
} else {
// 对链接进行解码
$decodedLink = urldecode($redirectUrl);
// 验证解码后的链接是否为有效的 URL
if (filter_var($decodedLink, FILTER_VALIDATE_URL)) {
// 确保链接是外部链接
$host = parse_url($decodedLink, PHP_URL_HOST);
if ($host === $_SERVER['HTTP_HOST']) {
$errorMessage = "不支持站内链接跳转。";
$redirectUrl = "#"; // 不合法时默认值
} else {
$redirectUrl = $decodedLink; // 合法的外部链接
}
} else {
$errorMessage = "无效的 URL,请检查链接格式。";
$redirectUrl = "#"; // 无效链接时默认值
}
}
// 对最终链接进行 HTML 特殊字符编码,确保安全
$redirectUrl = htmlspecialchars($redirectUrl, ENT_QUOTES, 'UTF-8');
?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>跳转提示</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #009966;
background-image: linear-gradient(135deg, #009966, #006644);
color: #ffffff;
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.container {
text-align: center;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 10px;
padding: 20px;
width: 90%;
max-width: 480px;
box-sizing: border-box;
}
.container h1 {
font-size: 22px;
margin-bottom: 10px;
}
.container p {
font-size: 14px;
margin-bottom: 20px;
word-wrap: break-word;
word-break: break-all;
}
.container a {
display: inline-block;
background-color: #FF9933;
color: #ffffff;
text-decoration: none;
font-size: 14px;
font-weight: bold;
padding: 10px 20px;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.container a:hover {
background-color: #cc7a29;
}
.container .small-text {
font-size: 12px;
margin-top: 15px;
color: rgba(255, 255, 255, 0.8);
}
.error-message {
color: #FF0000;
font-size: 16px;
font-weight: bold;
margin-bottom: 20px;
}
/* 支持老旧浏览器的渐变背景 */
@supports not (background: linear-gradient(135deg, #009966, #006644)) {
body {
background-color: #009966;
}
}
</style>
</head>
<body>
<div class="container">
<h1>跳转提示</h1>
<?php if (isset($errorMessage)): ?>
<div class="error-message"><?= $errorMessage ?></div>
<?php else: ?>
<p>您正在离开本站并访问以下链接:</p>
<p><strong><?= $redirectUrl ?></strong></p>
<a href="<?= $redirectUrl ?>" rel="noopener noreferrer">继续访问</a>
<?php endif; ?>
<p class="small-text">如果您不想访问此链接,请关闭此页面。</p>
</div>
</body>
</html>